Sebelum memulai belajar tentang Web Development, kamu akan dihadapkan untuk memilih text editor. Permasalahan ini memang terlihat mudah namun kenyataannya sangat membingungkan.
Memilih text editor adalah hal krusial, karena ini adalah bagian penting dari perjalananmu belajar pemrograman web. Ada beberapa hal yang perlu kamu perhatikan dan pertimbangkan sebelum memilih. Diantaranya, kompatible pada sistem operasi (OS) yang digunakan, kebutuhan fitur, bahasa pemrograman yang ingin digunakan, dan yang terpenting adalah lisensi dari text editor-nya. Apakah itu berbayar atau gratis.
Nah, sobat teknik tidak perlu khawatir lagi nih. Karena Anak Teknik memiliki 7 rekomendasi text editor terbaik untuk web developer pemula seperti kamu untuk memilihnya. Penasaran, apa saja text editor terbaik yang cocok untuk web developer. Mari, simak ulasannya dibawah ini ya!
1. Visual Studio Code

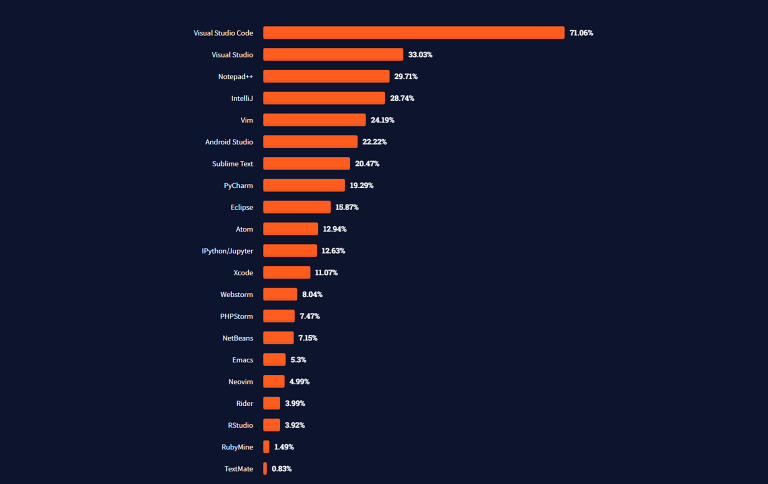
Visual Studio Code atau VS Code merupakan text editor gratis, populer, dan mudah digunakan untuk web developer pemula. Berdasarkan, Stack Overflow Developer Survey 2021 (24/10/2021), sejauh ini Visual Studio Code menjadi text editor paling banyak dipakai sebanyak 71.06 persen dari 82.777 responden.

VS Code menjadi text editor yang bisa digunakan di cross-platform karena support OS X, Linux, dan Windows. Selain itu, VS Code memliki kemampuan untuk terintegrasi secara cepat dengan version control seperti Git. Tidak hanya itu, kamu bisa terintegrasi dengan developer ketika mengerjakan projek yang sama. kamu bisa menulis kode bersama dengan mengunduh tool atau extension Visual Studio Live Share. Itu sangat membantu web developer untuk bekerja dengan efisien.
VS Code bisa digunakan untuk beragam bahasa pemrograman seperti HTML, CSS, JavaScript, TypeScript, Node.JS, PHP, Python, C++, dan lain-lain. Kamu juga dengan mudah dapat menambahkan JavaScript UI library di dalamnya. VS Code juga memiliki fitur debugging.
Fitur ini berguna unutk mengecek kesalahan dalam penulisan kode. Meskipun demikian, fitur debugging ini memiliki keterbatasan dalam beberapa hal.
2. Atom

Selanjutnya, Atom merupakan text editor open source yang digunakan secara gratis seperti VS Code. Tampilannya yang minimalis dan fitur-fiturnya yang menarik membuat banyak web developer jatuh hati. Atom dapat digunakan diberbagai sistem operasi seperti, Mac OS, Linux, dan Windows.
Tidak kalah menarik, text editor yang dikembangkan oleh Github, namun saat ini telah dimiliki oleh Microsoft. Tentunya dengan memiliki user interface yang minimalis dan elegan. Atom mendukung banyak bahasa pemrograman seperti Java, JavaScript, C, C++, C#, CoffeeScript, HTML, PHP, CSS, Python, dan lain-lain.
Salah satu fitur menarik dan unggulan dari text editor Atom adalah fitur Teletype. Fitur ini memungkinkan antar developer atau programmer bisa berkolaborasi menulis kode secara langsung dari text editor. Sangat cocok bukan disaat bekerja tim secara remote?
3. Sublime Text

Submlime Text merupakan text editor yang masih banyak digunakan oleh web developer saat ini. Karena kesederhanaan dan banyak shortcut di keyboard yang sangat berguna saat menulis kode. Sublime Text dapat menggunakan bahasa pemrograman dan markup language seperti C, Python, HTML, CSS, JavaScript, dan bahasa pemrograman web lainnya. Beberapa fitur Sublime Text yaitu multiple selections, command pallet, powerful Python API, split editing, dan instant project switch. Kamu juga bisa gunakan diberbagai sistem operasi secara gratis.
4. Vim

Vim merupakan text editor bawaan Linux yang berguna untuk membuka dan mengedit barisan kode di dalam file. Text editor yang dikenalkan pada tahun 1991 ini terbilang cepat dan ringan penggunaannya. Vim juga dapat digunakan di terminal atau mode GUI. Kamu bisa menggunakannya secara gratis dengan fitur-fitur yang membantu.
Vim mendukung banyak bahasa pemrograman seperti PHP, JavaScript, C, dan lain-lain. Namun, untuk web developer baru Vim cukup memusingkan. Kamu perlu waktu lebih untuk mengetahui cara menggunakannya.
5. Notepad++

Jangan sampai salah membedakan Notepad++ dengan Notepad karena text editor Windows punya perbedaan. Notepad++ merupakan text editor yang digunakan untuk pengembangan. Sedangkan, notepad untuk mengetik catatan ringan. Notepad++ tergolong text editor gratis yang ringan dan sederhana.
Meskipun demikian, Notepad++ bisa membaca berbagai macam bahasa pemrograman web. Tersedia juga berbagai macam plugin untuk membantu developer menulis kode.
Beberapa fitur yang cukup bermanfaat yang bisa web developer gunakan seperti macro recording, auto-completion, shortcut customization, text-shortening, dan masih banyak lagi. Text editor ini sangat ramah untuk web developer pemula gunakan.
6. Brackets

Kalau kamu mencari text editor untuk mendesain web sangat tepat untuk menggunakan Brackets. Brackets memiliki tools yang kemampuan visual dan proses yang sangat baik untuk mengedit permitaann client. Brackets memiliki fitur Extrack yang bisa kamu gunakan untuk mengekstrak informasi seperti warna, font secara langsung dari format file PSD menjadi CSS. Selain itu, Brackets bisa digunakan untuk bahasa pemrograman dan markup language seperti HTML, CSS, dan JavaScript.
Kemudahan Brackets juga bisa kamu rasakan diberbagai sistem operasi seperti Windows, Linux, dan Mac OS. Kamu bisa unduh dan gunakan secara gratis loh!
7. Komodo Edit

Terakhir, text editor gratis bisa kamu dapatkan untuk pengembangan web ialah Komodo Edit. Komodo Edit merupakan text editor open source yang bisa digunakan di cross-platform seperti, Windows, Linux dan Mac OS. Lalu, bagaimana dengan bahasa pemrograman yang dapat digunakan di Komodo Edit? Jangan khawatir karena Komodo Edit mendukung berbagai bahasa pemrograman seperti HTML, CSS, JavaScript, Ruby, PHP, SQL, dan lain-lain.
Itulah 7 Rekomendasi Text Editor Terbaik untuk Web Developer yang bisa digunakan secara gratis. Jadi, tunggu apalagi nih sob
0 Komentar
Artikel Terkait